[Github] github blog 테마에 utterances 연동
블로그 댓글을 github와 연동되어 관리할 수 있는 "utteracnes" 기능 설치를 포스팅하겠습니다~
설치하기에 앞서, 크게 utteracnes 기능 연동하는 방법 2가지를 알려드리겠습니다.
ⓑ repository 새로 생성하여 연동 (blog repo와 따로 관리)
1. utterances 설치를 위해 홈페이지에서 install 버튼을 누릅니다.
GitHub: Let’s build from here
GitHub is where over 94 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat...
github.com

2. 옵션이 나오는데 만들어둔 github blog repository와 연동하기 위해 "Only select repository"에서 repository를 선택합니다. ( ⓐ or ⓑ 한가지만 선택해서 하면 됩니다.)
ⓐ github blog repository에 연동
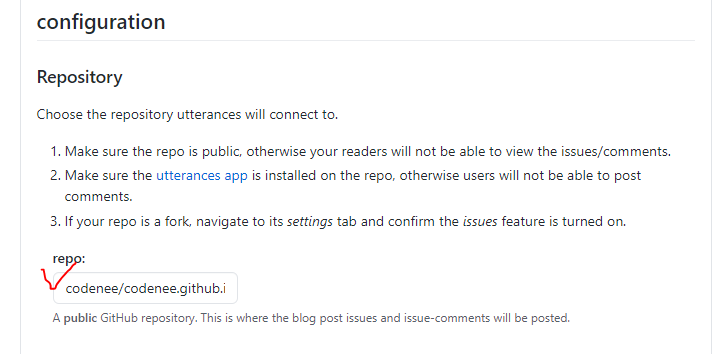
blog rository가 공개이고, 댓글을 추가하고 싶다면 blog repository 이름을 입력합니다.

ⓑ repository 새로 생성하여 연동 (blog repo와 따로 관리)
blog repository가 비공개이거나 다른 블로그와 연동하는 것이라면 댓글 전용 repository를 생성하여 해당 repository 이름을 입력하면 됩니다.


[userID/repository URL] 형식으로 저장하고자 하는 repository 이름을 지정합니다.

입력과 선택 사항을 체크하면 아래 코드가 주어지는데 copy를 합니다.

연동하고자하는 페이지의 댓글 화면 부분 맨 밑단에 copy한 코드를 붙여넣습니다.
저는 Chirpy theme를 사용해서 댓글을 추가하고자 하는 부분인
_layouts > post.html 파일에 추가하였습니다.

코드 맨 아래에 추가하면 됩니다.
댓글 입력창이 추가되었습니다~

댓글을 입력하고 연동한 github repository에도 정상적으로 올라가는지 확인하면 끝입니다~